终端代理设置
先安装代理,代理用的clash,windows用clash for windows,mac建议clash
访问github加速代理,点 这里,网速很不错,里面有更详细的初级使用教程
wsl2和mac里面我用的都是
oh-my-zhs,在~/.zshrc后面添加,如果使用终端还不懂环境变量就不要往下看了,先百度各个系统的环境变量怎么设置
windows
v2rayn导致wsl2下的vscode无法预览markdown
并且代理会导致微软应用市场无法联网,clash for windows解决了这个问题,打开面板
1 | General - UWP Loopback |
选中微软市场,保存即可
powershell终端
系统变量添加两个
名字:http_proxy、参数:http://127.0.0.1:7890
名字:https_proxy、参数:http://127.0.0.1:7890
wsl2终端
wsl2设置代理以后必须设置 允许局域网的连接
打开面板 General - Allow LAN
设置环境变量
1 | # 代理vpn |
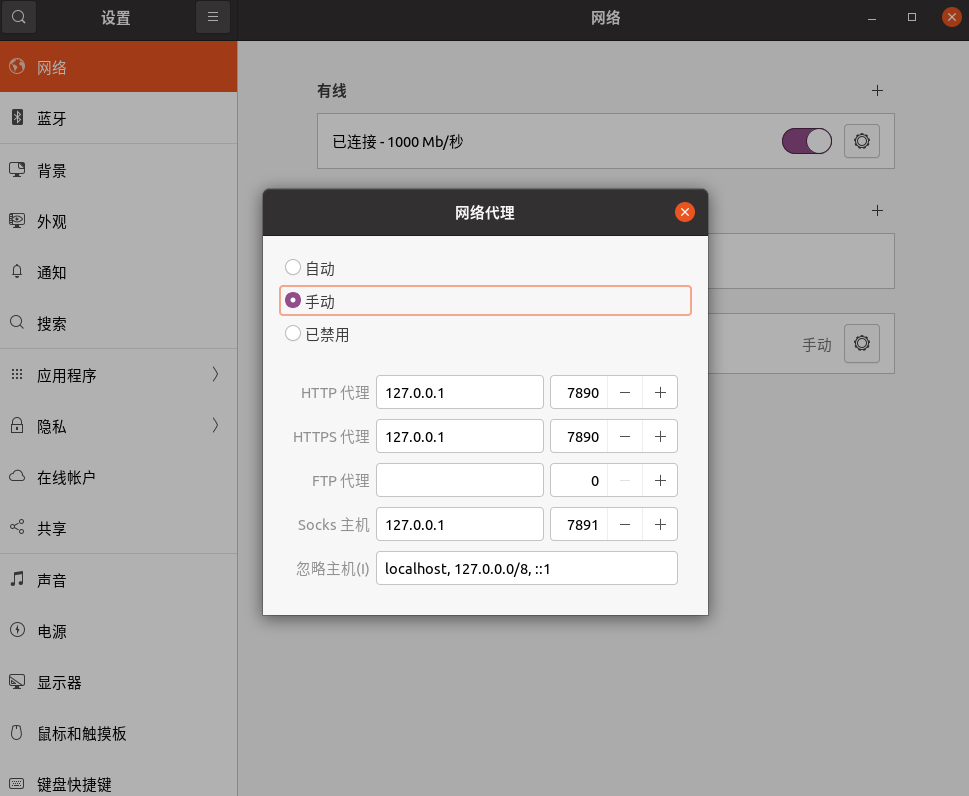
ubuntu
配置可以参考 这个博客

注意的是,有时候chrome还是没法访问外网(但是
firefox可以),可以这样修改,但是更新chrome有一定几率失效,需要重新修改
可以在 chrome 里打开 链接:chrome://linux-proxy-config/,会提示:
1 | 在受支持的桌面环境中运行Google Chrome时,将使用系统代理设置。但您的系统不受支持,或启动系统配置时出现问题。 |
google 这个提示,有很多相关处理方法。
1 | sudo vim /usr/share/applications/google-chrome.desktop |
当前版本是第108行,:108 跳转,这个最关键 --proxy-server="socks5://127.0.0.1:7891" --user-data-dir
1 | Exec=/usr/bin/google-chrome-stable --proxy-server="socks5://127.0.0.1:7891" --user-data-dir %U |
注意通知栏完全退出 chrome,重新打开即可生效,有可能需要 Alt F2 重新加载页面
mac
代理用的clash、设置环境变量
1 | # 代理vpn |
本文作者:yuhldr
本文地址: [https://yuhldr.github.io/posts/46614.html](https://yuhldr.github.io/posts/46614.html)
版权声明:转载请注明出处!